
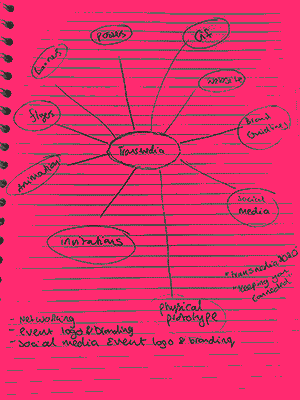
For this project it was important to brainstorm what I thought to be vital tasks needed to be completed by the end of this semseter for this project.
These tasks were: Transmedia 2020 invitations, banners, Gifs, Website, brand guidlines, social media, animations, flyers, posters, logo and branding.
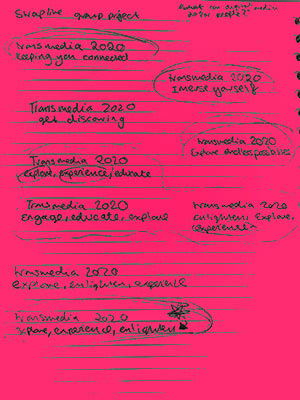
(Right: Transmedia 2020 tasks brainstorm.)
Strapline

The way I tackled the strapline was by asking myself the question "What does media do for people". Media keeps people connected and up to date with current affairs, the key word here being 'Connected' which was the focal point of my strapline.
I thought of the strapline "Transmedia 2020 keeping you connected'. But I thought this to be too generic, so I asked myself "What is the aim of the exhibition?"
I concluded that the aim of the transmedia exhibition is to educate and give our attendes the opportunity to explore and experience the different possibilities within media. Our attendes should then come away from the exhibition feeling enlightened about this field.
This resulted in the strapline "Transmedia 2020 explore, experience, enlighten."
Analysing exisiting logos

Before I went ahead and started to develop my own idea for a logo, I thought I would analyse existing transmedia logos. I decided to do this to see what made a logo successful or unsuccessful and why.
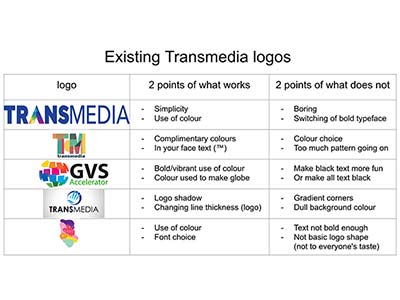
I put the images I found into a table and stated what worked and what didn't about both. from this I was then able to take away what I thought made a successful Transmedia logo.
(Right: table of analysis on existing transmedia logos.)

I analysed and studied the layout of the The University of Winchesters logo, this was to get a feel for logo layouts for the Transmedia 2020 logo.
I decided to only look at the University of Winchesters brand guidelines, as I wanted our logo to keep in fitting with all of the universities branding. (As the University is where the Transmedia 2020 exhibitionis held.)
Logo design & development



Creating the logo in Adobe Illustrator
Below: Creation process of Transmedia 2020 logo
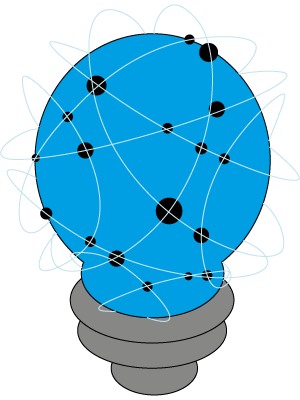
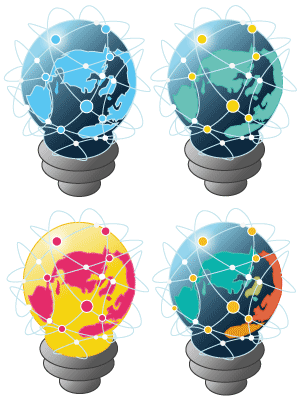
Step 1) Firstly, I created the base shapes for a light bulb and then applied basic fill colours to each shape I created. (Even if they were not the correct colour for the logo at this stage.)
Step 2) I then went on to apply the correct colours to the logo shapes and lines.
Step 3) I didn't want the logo to be made up of block colours, I wanted to have a bit of substance to it. So I decided to create a gradient layer, this was to replicate how on one side of the world it would be day time, whilst on the other it would be night time.
Step 4) I then applied a gradient to the bottom 'metal' part of the logo using the same radius as the gradient for the bulb.
Step 5) After applying all the gradients I then went on add the worlds continents to achieve my 'globe bulb' look. I decided to only fill these in with a blue block colour, as I didn't want to over do it with the gradients and made these elements stand out.
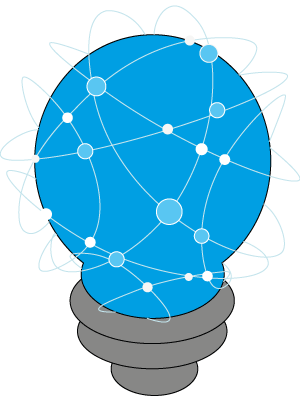
Colour variations) I decided to make a couple of different colour variations of the logo, I then took these back to my group so we could decide on final colour schemes for the logo.






Our team decided to go with the all blue logo for the final logo colour scheme, this was because we felt this looked the most professional out of all of the colour variations.
Colour schemes

We decided that an all blue colour scheme for the logo worked really well, so our group wanted to carry on with the blue theme for the rest of the Transmedia branding and advertising.
(Right: Colour hex codes used in the logo and other branding.)
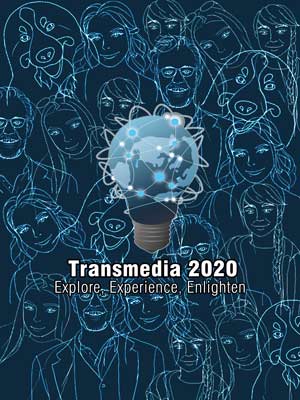
Final logo

From feedback by our client it was suggested to alter the shape of the bulb as it did not look enough like a light bulb.
By going away and elongating the base of the bulb and the metal base, I feel that we amended the issue that our client brought up.
I personally didn't get to make the final logo as there was a miscommunication in our group, but this is the final logo our group collectively decided on to take forward.
Promotional video

Our group decided to create a promotional video to promote the Transmedia 2020 event. We decided that we wanted the students on our course to help us do this, so I came up with questions and a script for each student to answer for the video. I also directed the clips which make up the video.
(Right: Image of promotional video sketch and notes).
To the right is the final promotional video made by Beth Whitby.
Character design and development
Character sketches

One of the tasks from our group brainstorm was to make an animation, the group felt as I had past experience making them that I should take on this task.
I decided I wanted to make a short comedy using my University Lecturer Paul Wilson and his dog Max being late to attend the Transmedia 2020 exhibiton.
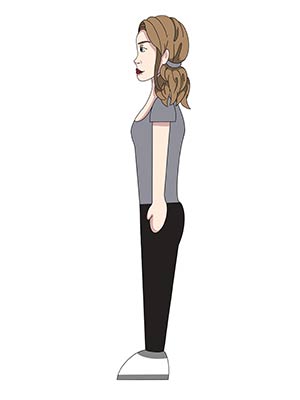
The first thing I did was gather primary images for my characters and sketch them to familiarise myself with their anatomy.
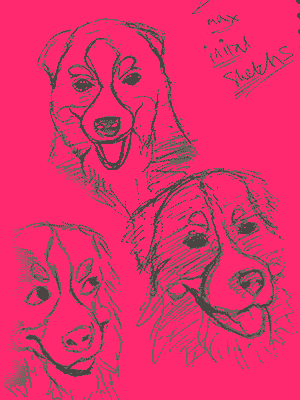
(Right: different view point sketches of Max.)
Character digital drawing process

I then used these drawings to help draw my characters in a digital IOS application called procreate. I firstly drew a basic outline for each character and then went on to fill these in with colour, followed by a full body version also in colour.
(Right: Outline image of Max.)
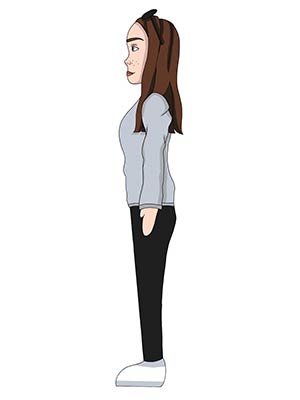
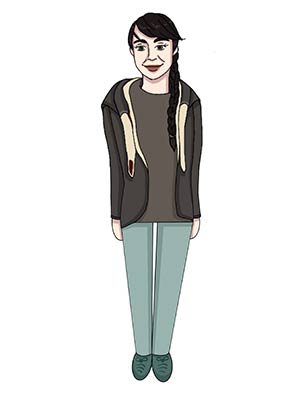
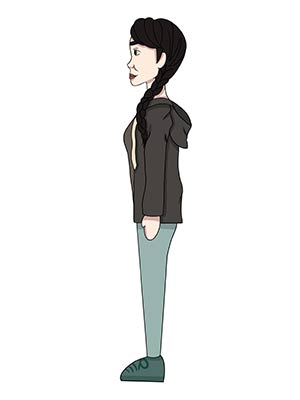
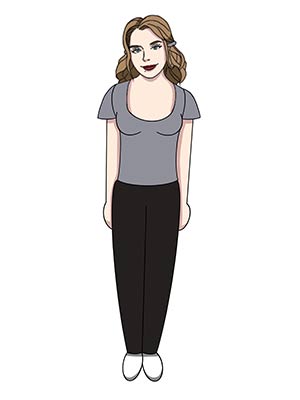
Character assets









Character assets 'full body'












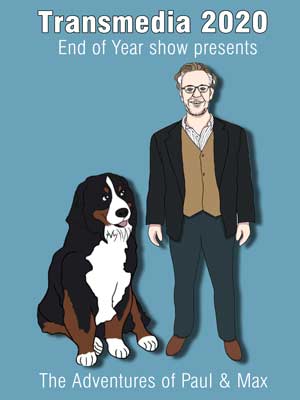
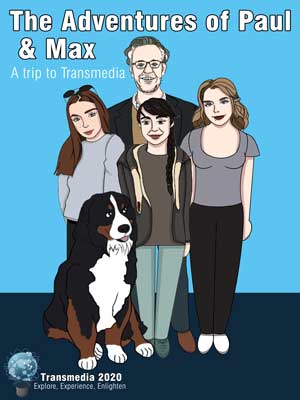
Character posters
Poster moodboards

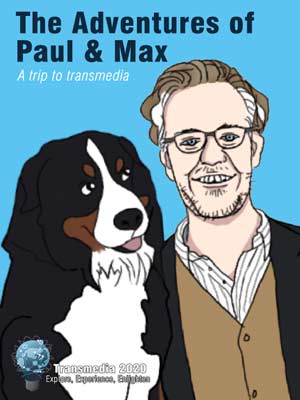
I decided that the best way to promote my transmedia animation was to make posters, these posters will be displayed at the Transmedia 2020 exhibiton.
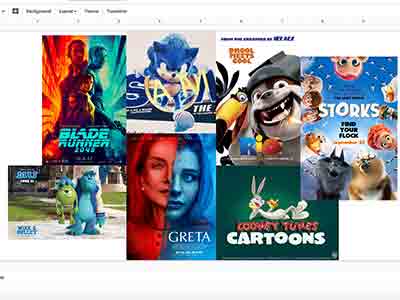
But before designing I felt it was important to research exisiting movie posters for layout inspiration.
(Right: Moodboard of exisitng movie posters.)
Poster wireframes

I made my movie poster designs in the form of wireframes, this was to quickly jot down all my movie layout ideas.
I thought of 5 different movie poster layouts with the help from my moodboard. 1-4 using multiple characters as the main subject of the poster, whilst number 5 being typogrpahy based.
(Right: 5 different wireframe movie poster designs.)
Poster development process

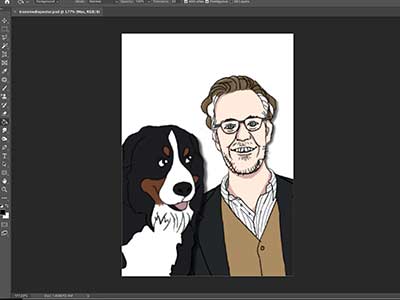
After creating my wireframes I then went on to create them in Adobe Photoshop.
I set the canvas size for each poster at A4 and used the same colour scheme as the logo to fit our project colour scheme.
(Right: Screenshot during poster development process.)
Transmedia posters





3D Transmedia posters
Get your 3D glasses at the ready and position your head infront of each poster for optimal viewing!





Character animation
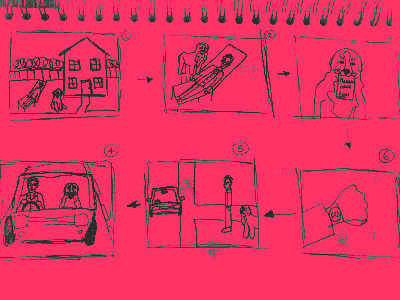
Storyboards
After creating all of the necessary character assets I decided to storyboard the animation.
I wanted to stick with the idea of Paul and Max being late to the Transmedia exhibition, as this idea I find to be rather humerous. I wanted to add other elements to the story too otherwise the story would be quite flat.
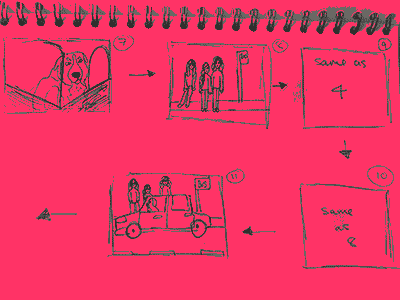
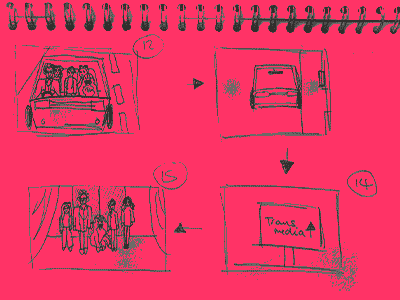
(Below: Storyboard images in the correct sequence order.)



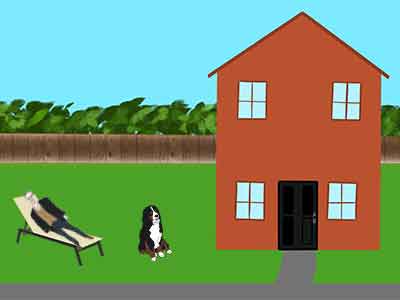
Scene 1- Paul & Max relaxing in the front garden at Paul's house
Scene 2- Max jumps on Paul whilst he's sunbathing
Scene 3- Paul wakes up to Max holding a Transmedia poster
Scene 4- Paul looks at his watch and realises he is late
Scene 5- Paul and Max rush over towards the car to leave
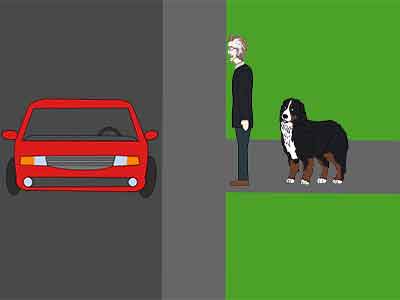
Scene 6- Paul and Max get in the car and head off to Transmedia
Scene 7- Max looks out of the car side window
Scene 8- Max spots 3 digtial media students waiting at a bus stop
Scene 9- Paul tells Max he will pick them up on the way
Scene 10- Paul & Max pulls over at the bus stop
Scene 11- Digital media students accept the offer and get in the car
Scene 12- Everyone has a sing along in the car on the way to Transmedia
Scene 13- Paul pulls up at The University of Winchester
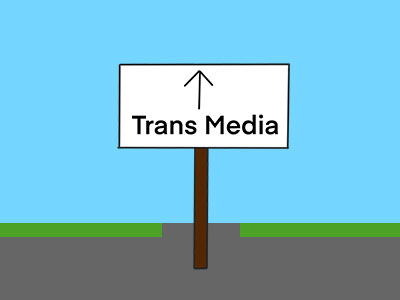
Scene 14- Everyone spots the sign to the Transmedia exhibition
Scene 15- Everyone makes it to exhibition with a few seconds to spare
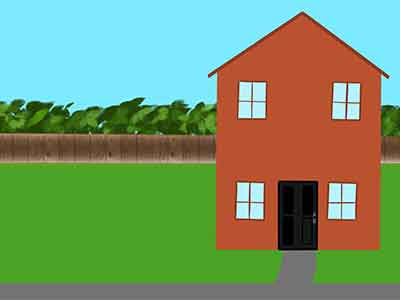
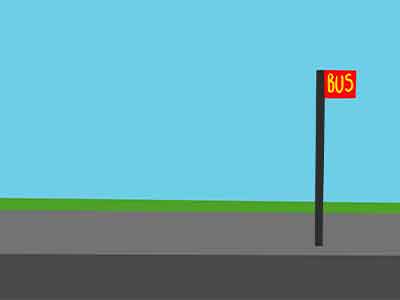
Scenery
After drawing my storyboard and finalising each scene, I needed to draw the scenery required for each scene. These 5 scenes were: Paul's house, Road & pathway, Dual carriageway, Bus stop and Transmedia entrance.





Storyboard using assets and scenery
I thought I would recreate my storyboard scenes to make clear the story behind the animation using the visuals assets I had created.