
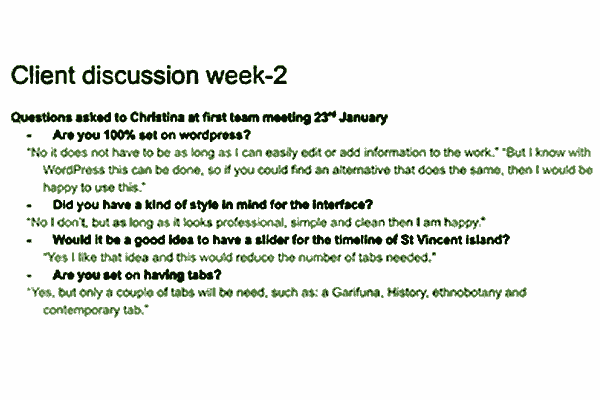
I first contacted Christina Welch regarding a client meeting, this was to gather a bit more background information about the project. I also wanted to know what her hopes and thoughts for the final outcome of the project might be.
I lead the meeting for our group asking various questions and idea that I had previously wrote for this meeting. (A couple of my questions can be found in the image to the left.)
Christina went a little more into depth about the project and why there is a need for it. After clarifying everything that was needed, we then had the information needed to start this project.
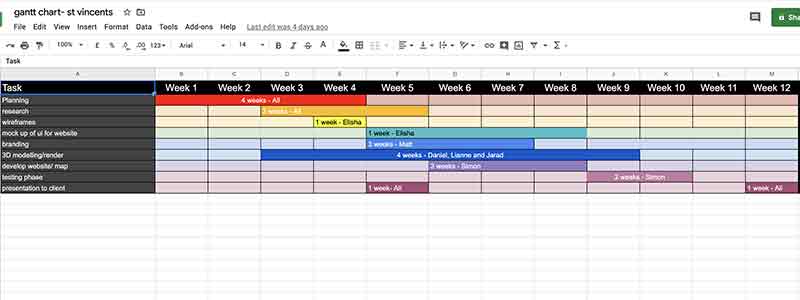
Gantt Chart

This Gantt chart was made for the purpose of displaying it when we presented our project ideas the our peers.
These roles were not set in stone, but it was what everyone started to follow and refer to through out the course of the project.
Wireframes for the UI
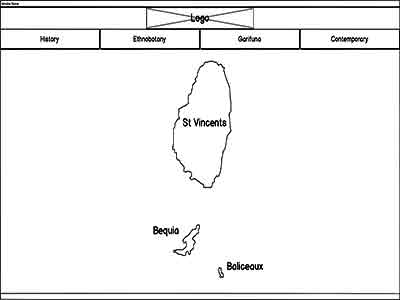
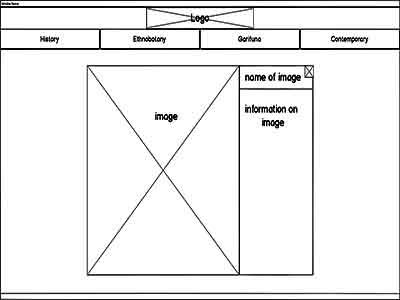
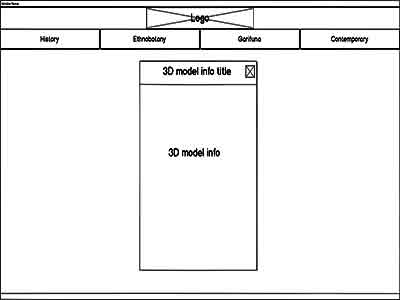
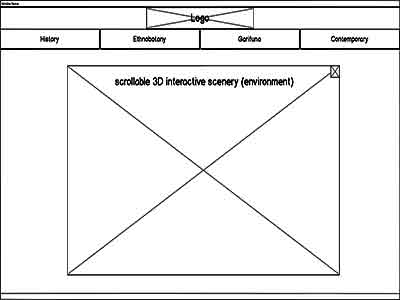
Due to me not being allowed to take on any of the branding for this project, I took it upon myself to find a role in this project. I decided that my task for this project was to make a protoype of our interactive map and how this map would work. I concluded that the best way to tackle this task was to create wireframes for the UI of the map.
The process of wireframing allows me as a designer to layout content and functionality of the map pages, which takes into account user needs and journey. Below is the user journey of how the user would navigate through the main features.






Implementing our teams brand
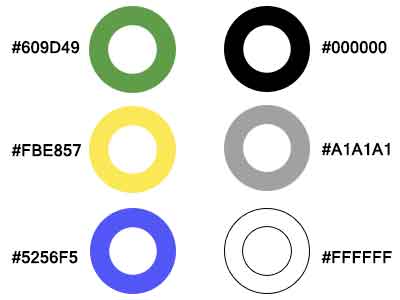
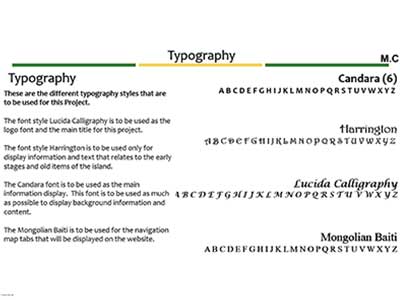
The branding for this project was created by the other designer in our group. I did not think the colour scheme or logo was up to a good enough standard for this project, but as this member refused to communicate with me, this was the content I had to work with and implement into my protoype.
The refusal of communication became a real issue in week 12 when we had to present our projects via ZOOM. There were clear inconsistencies with the brand, as I was failed to be notifed that the whole branding was changed at some point.



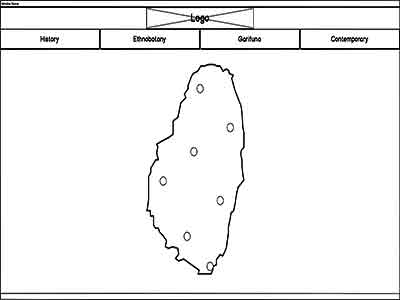
Map location points of interest
An important requirement of the interactive map was that it had to have 4 tabs with points of interest. E.g. You have a historical tab where all historical info and points of interest would pop up on the map. I needed a way to mark on the map where the points of interest would be. So, I used googles idea of using icons to locate where points of interest were.
The historical icon is inspired by an ancient statue head found on St Vincents, I created this icon in a application called Procreate.
The Ethnobotany icon is a generic plant illustration I created in Adobe Illustrator.
The Garifuna icon uses the Garifuna flag colours and is in the shape of a heart. My reasoning behind this is that the shape represents the idea of community. I created this icon in Procreate.
The Contemporary icon is inspired by the symbols at the forefront of the new St Vincents flag, this icon was created in Adobe Illustrator.




Development process of the protoype

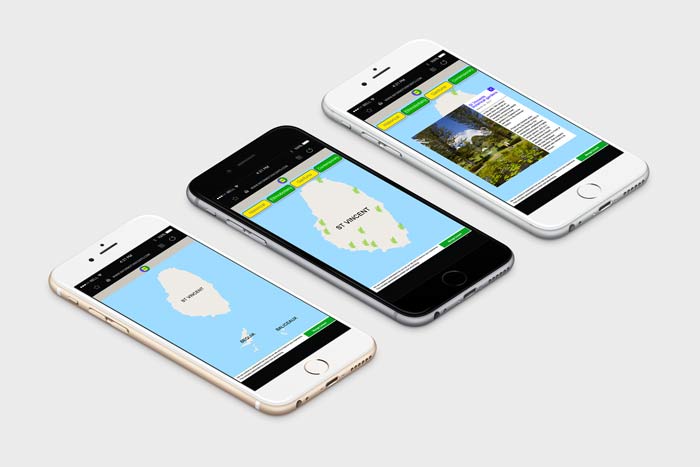
I decided for the purposes of the protoype I was going to make it for mobile first and maybe at a later date create it for PC.
The reasoning behind this is that most people on St Vincents, Balliceaux and Bequia will come from disadvantaged backgrounds. They will not have access to fancy PC's and laptop's, but probably have some form of mobile device. So, I felt this is best suited for mobile.
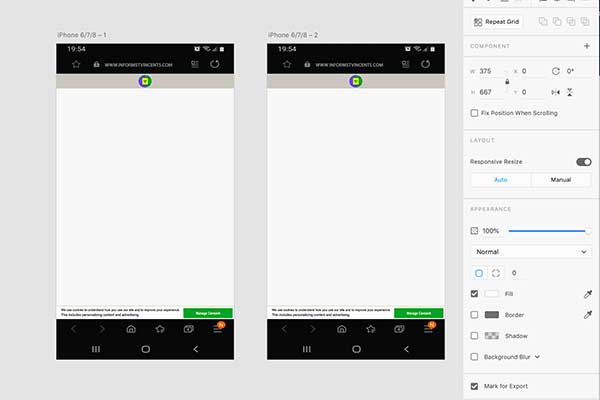
Using Adobe XD I started to create the prototype using the original branding and my wireframes.
Protoype of the interative mobile map
Using Quicktime player I screen recorded an example of what the prototype looks like and how it functions.
I then posted this in the group powerpoint so that the developer in the group could start to work on the real thing.
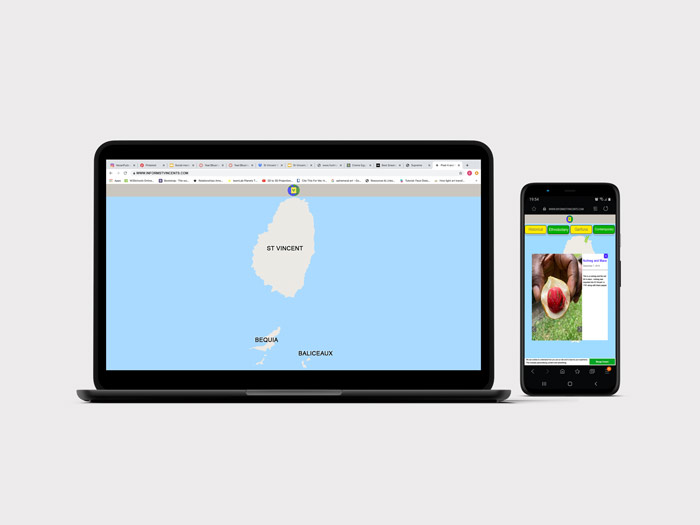
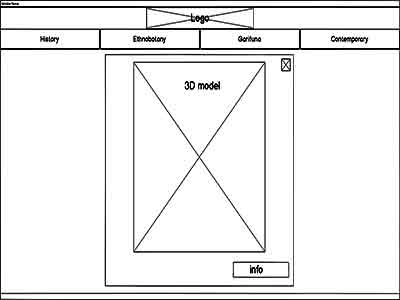
3D concept models of protoype
I decided to create 3D concept models of what the interactive map would look like on a mobile device. (I also created one for PC aswell.)