
The scope
Transmedia is an annual end of year exhibition that gives all Digital Media Students the opportunity to display their talents by show casing their input from that year.
The aim of transmedia is to help students make contacts with clients and future work opportunities.
My role in the planning of transmedia was to create the UI/UX designs, as well as creating all the accompanying material for the game (at the end of year show) but the 3D models.
Moodboard

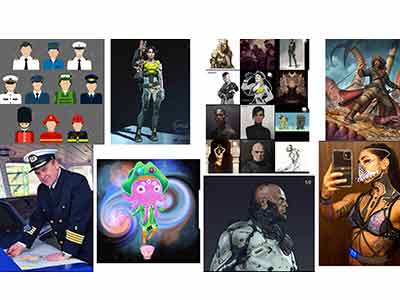
Here I gathered images that I thought portrayed the word “captain”.
I did this as I thought it would be helpful for when I came to conceptualize what the 'captain' characters would look like for the game.
Going forward I thought it would make sense to base most of the captain character designs with some kind of connect to the sea, as the game 'battleships' is set out at sea.
Character concepts
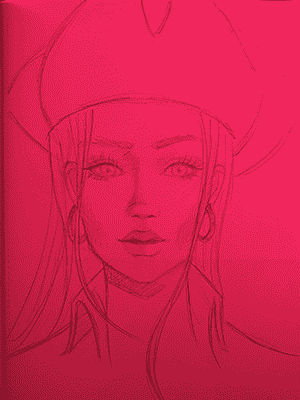
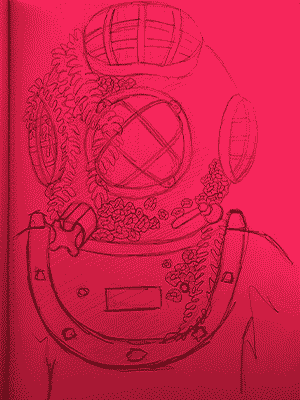
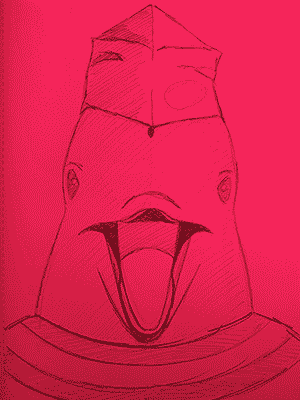
Using my moodboard as inspiration, I started to create different themed Captains related to the subject of the ocean.
At this point in the project I had not given my characters names, but, when I presented my sketches to the group they were happy for me to go ahead and draw the capatins digitally in Procreate.
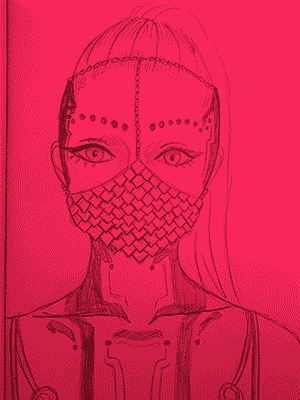
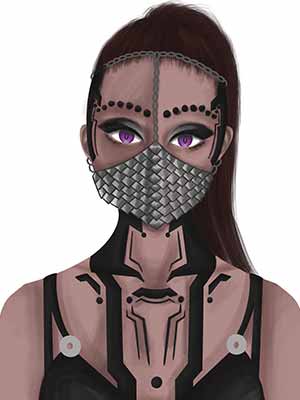
As displayed below are my character sketches as well as my digital drawings.
Character sketches






Digital character drawings






Analysing exisiting Battleship logos

The first process I thought to be important for carrying out the task of redesigning the logo was to analyse existing Battleship logos.
As I was only rebranding the logo, I wanted to see the design processes that had been previously used in the logos.
From what I found, the colour palette of red and white has been commonly used or an industrial colour palette to give off a metallic feel.
Logo brainstorm

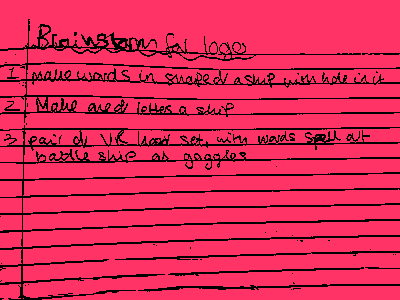
After analysing logos, I began to jot down my ideas for possible logos in a lecture with my project group.
Displayed to the left are a couple of my ideas: 1- Make the words innto the shape of a battleship.
2- Make one of the letters in 'battleship' a battleship.
3- With a pair of VR headsets, make the goggles part of the headset spell out the word.
Logo concepts
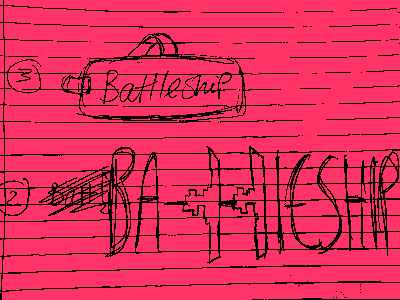
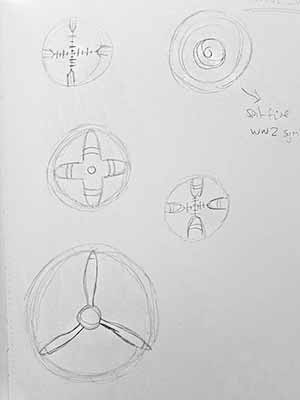
Below are a couple of quick sketches of the ideas I wrote above.



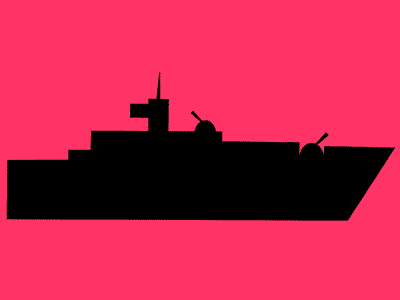
Battleship silhouette

I put the sketches to my project group and they really liked the middle ideation sketch.
So, I at this point set out on creating a digital silhouette of a battleship.
I didn't want to make it overly complicated, so I kept the form of the silhouette simple by only having a couple of shapes protruding from the main body of the ship.
Unsuccessful attempts






Final logo

To the left is my final battleship logo, I have used the typography Bangers from Google fonts. I chose this font as it gives off an impression of action, whilst still looking similar to the original typography.
In keeping with the industrial feel about it, I have used colours that looked similar to the metallic original Battlship logo. I used a gradient for the ship part of the logo to try an make it more realistic, I also used a texture on the ship to make it more realistic too.
I have kept the holes in the ship to make it look like a piece from the original boardgame.
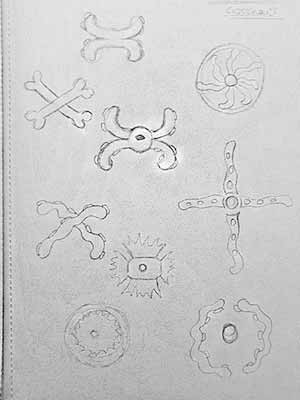
crosshairs
Another important element to this game is the crossairs for each captain. The crosshairs in this case are telescopic sights for aiming firearms, in relation to our game they will be used to sink the opposing individuals battleships.
Each captain will have a designated crosshair with a design that should reflect their character. Displayed below are both my crosshair sketches for each captain and digital outcomes.
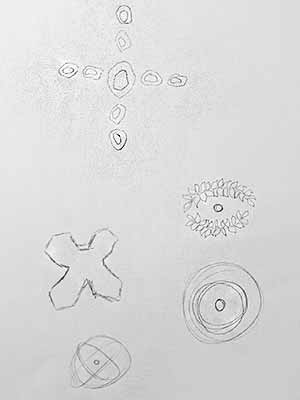
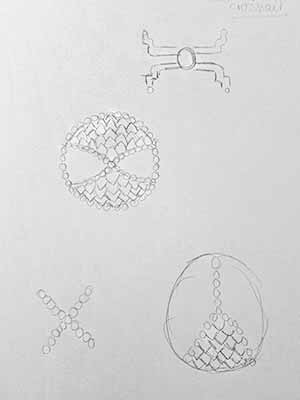
sketches





Digital outcomes






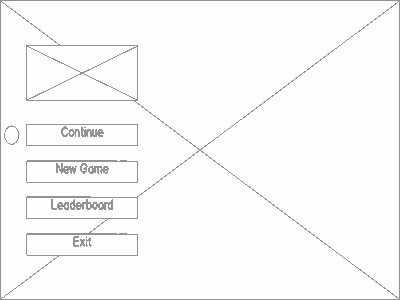
UI wireframes
At this point I had created all necessary assets to start designing the UI for the game.
After looking at previous ship based games, I had an idea of how I wanted the UI to look like.
From a previous team discussion we decided as a group that there would need to be specific pages as part of our game e.g. game menu, leaderboard, loading screen and selection menus.
I decided to add in a couple of complimentatry pages to the game which I thought would be a good transition from one page to another. E.g. I thought a VS screen would be good. As it would show the captain you selected as well as the opponents captain.









Concept UI
After creating my wireframes in a program called Balsamiq, I then used the assets I had previously created and started to put them togther to create the UI for our game.
I set the canvas size to 1920 x 1080 px, which was very important, as this is the specific size needed to play the game on a TV, laptop or PC.
Once finished, I would then send the correctly scaled assets to the developer in our project group. This was to bring the UI of the game to life.
You can view the different pages below to see what the game will look like.
Battleship game menu

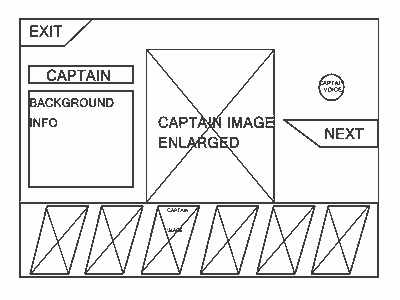
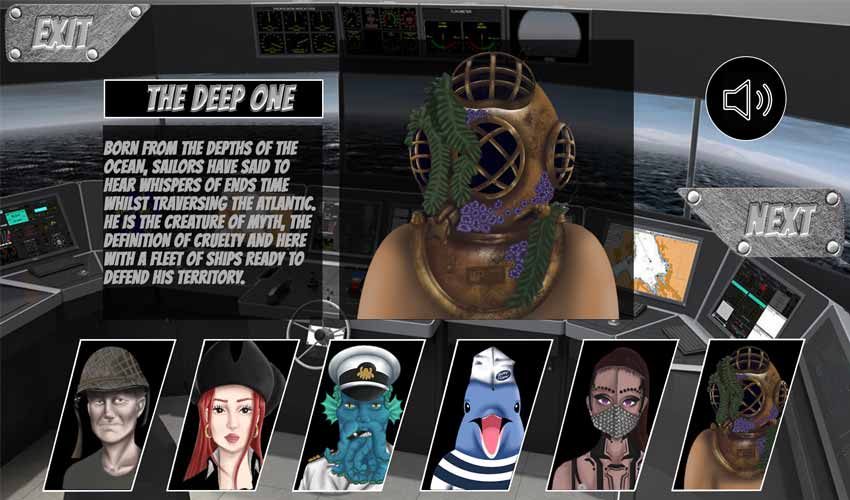
Captain selection menu

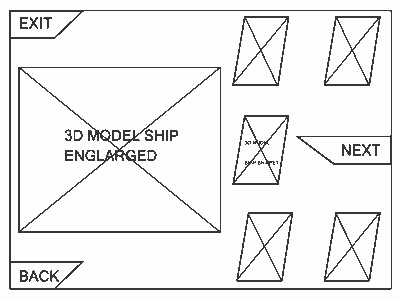
Ship selection menu

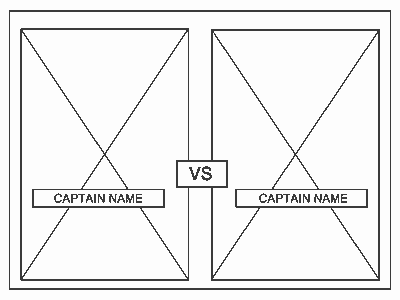
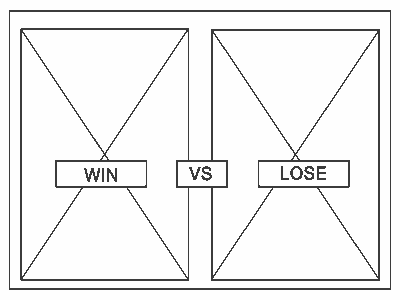
Captain VS screen

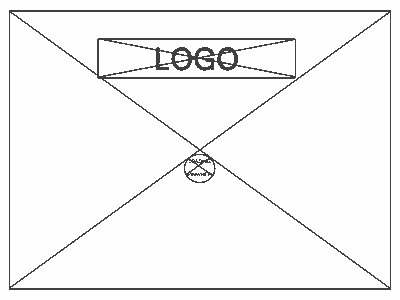
Loading screen

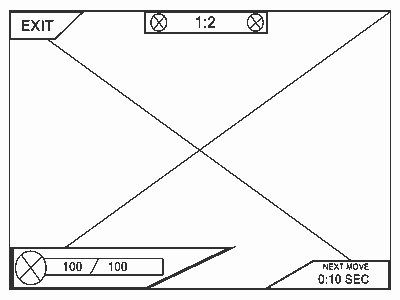
In game screen

Winner/loser screen

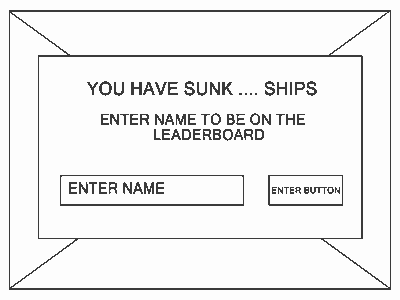
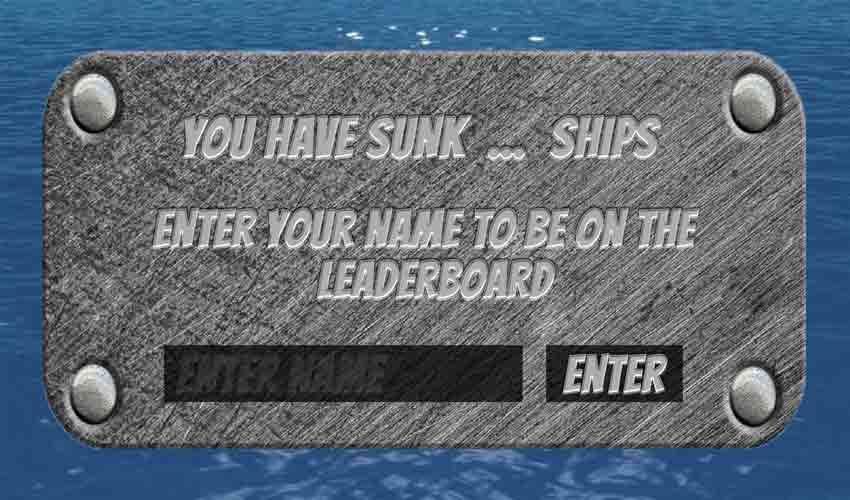
Leaderboard notification screen

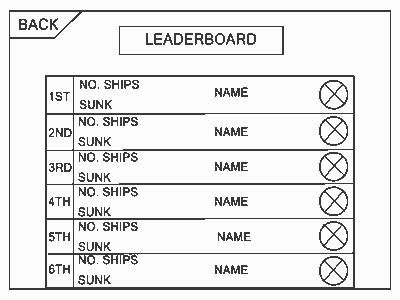
Leaderboard
